Typescript Repository
To replace our current golang built login UI and showcase the use of our new resource, session and OIDC APIs, we've created the Typescript Repository. The typescript repository contains all TypeScript and JavaScript packages and applications you need to create your own Login UI using the ZITADEL APIs.
Included Apps And Packages
- login: The future login UI used by ZITADEL Cloud, powered by Next.js
@zitadel/server: core components for establishing node client connection, grpc stub@zitadel/client: core components for establishing web client connection, grpc stub@zitadel/react: shared React utilities and components built with Tailwind CSS@zitadel/next: shared Next.js utilities@zitadel/tsconfig: sharedtsconfig.jsons used throughout the monorepoeslint-config-zitadel: ESLint preset
Login UI
The new implementation of the login is based on Next.js and implements the OIDC standard by proxying requests to the ZITADEL backend and using the session API. The UI uses the branding and behaves based on the policies and settings of your instance or organization. It is also allows users to authenticate directly (without an OIDC context) and self service their account. Its set of features will increase with time and its progress will be tracked here.
Architectural Overview
The new login app consists of a confidential (backend) part and a browser (client side) part.
In addition to that, the OIDC specification builds upon a proxy which is set up in the Next.js middleware. It rewrites requests of the paths /.well-known/:path*, /oauth/:path*, /oidc/:path* to ZITADEL.
The backend side of the application is authorized using a machine user's personal access token. This token is used to fetch policies and settings from your instances or organization which define how users are authenticated and how the login is displayed.
The frontend side of the application communicates to the backend side by using a cookie which is set by the server. The cookie consists of an id and a token and is bound to a session which is updated continuously.
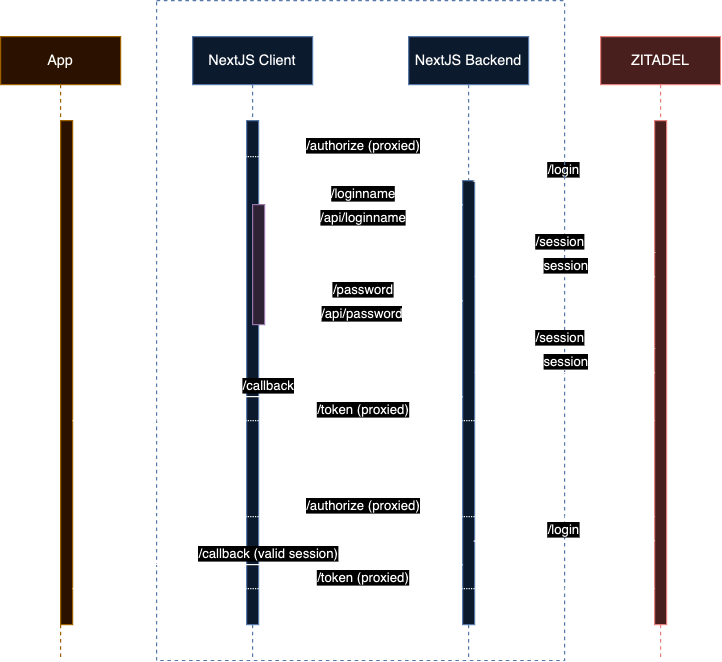
The following illustration shows the architecture of the login and a potential authentication code flow starting from an application which implements the OIDC specification respectively.

Note that the illustration is just a representation of the architecture and may not specify actual endpoints.
The flow starts by the /authorize endpoint which is intercepted by the login and forwarded to ZITADEL.
ZITADEL interprets the request and specifically redirects back to the login app.
It does so by redirecting to /login.
The login is then able to load an AuthRequest.
The Auth Request defines how users proceed to authenticate. If no special prompts or scopes are set, the login brings up the /loginname page.
The /loginname page allows to enter loginname or email of a user. User discovery is implemented at /api/loginname and if the user is found, they will be redirected to the available authentication method page.
Right after the user is found, a session is created and set as cookie.
This cookie is then hydrated with more information once the users continues.
The OIDC Auth request is always passed in the url to have a context to the ongoing authentication flow.
If enough user information is retrieved and the user is authenticated according to the policies, the flow is finalized by requesting a the callback url for the auth request and the user is redirected back to the application.
The application can then request a token calling the /token endpoint of the login which is proxied to the ZITADEL API.
Implemented features
OIDC Standard
- Authorization Code Flow with PKCE
- AuthRequest
hintUserId - AuthRequest
loginHint - AuthRequest
prompt- Login
- Select Account
- Create
- None
- Consent
- Scopes
- `openid email profile address``
-
offline access -
urn:zitadel:iam:org:idp:id:{idp_id} -
urn:zitadel:iam:org:project:id:zitadel:aud -
urn:zitadel:iam:org:id:{orgid} -
urn:zitadel:iam:org:domain:primary:{domain}
- AuthRequest UI locales
- Multifactor
- Passkeys
- TOTP
- OTP via email
- OTP via SMS
- Passwordless
- Passkeys
- Security Prompts
- Setup Passkey as Passwordless method
- Setup TOTP as Multifactor
- Password Change
- Login
- Email Password
- Passkey
- IDPs
- GitHub
- GitLab
- Azure
- Apple
- Register
- Email Password
- Passkey
Self service
The self service part of the application allows to load the login without an OIDC flow. Authenticated users are directly able to self service their account.
- Change user information
- Password Change
- Setup Passkey
- Setup Multifactor
- Passkeys
- TOTP
- OTP via email
- OTP via SMS
- Setup Multifactor Passkey (U2F)
- Validate Account (email verification)
Setup
In order to run the new login app, make sure to follow the instructions in the Readme.
How to setup domains for OIDC
When setting up the new login app for OIDC, the domain must be registered on your instance and use https. If you are using a self hosted instance, install your domain on your instance using the system service.
If you want to use the login with your cloud instance, you can purchase your domain on zitadel.com, install it on your domain following our guide. After your domain has been verified, you can reconfigure your DNS settings in order to deploy the login on your own.
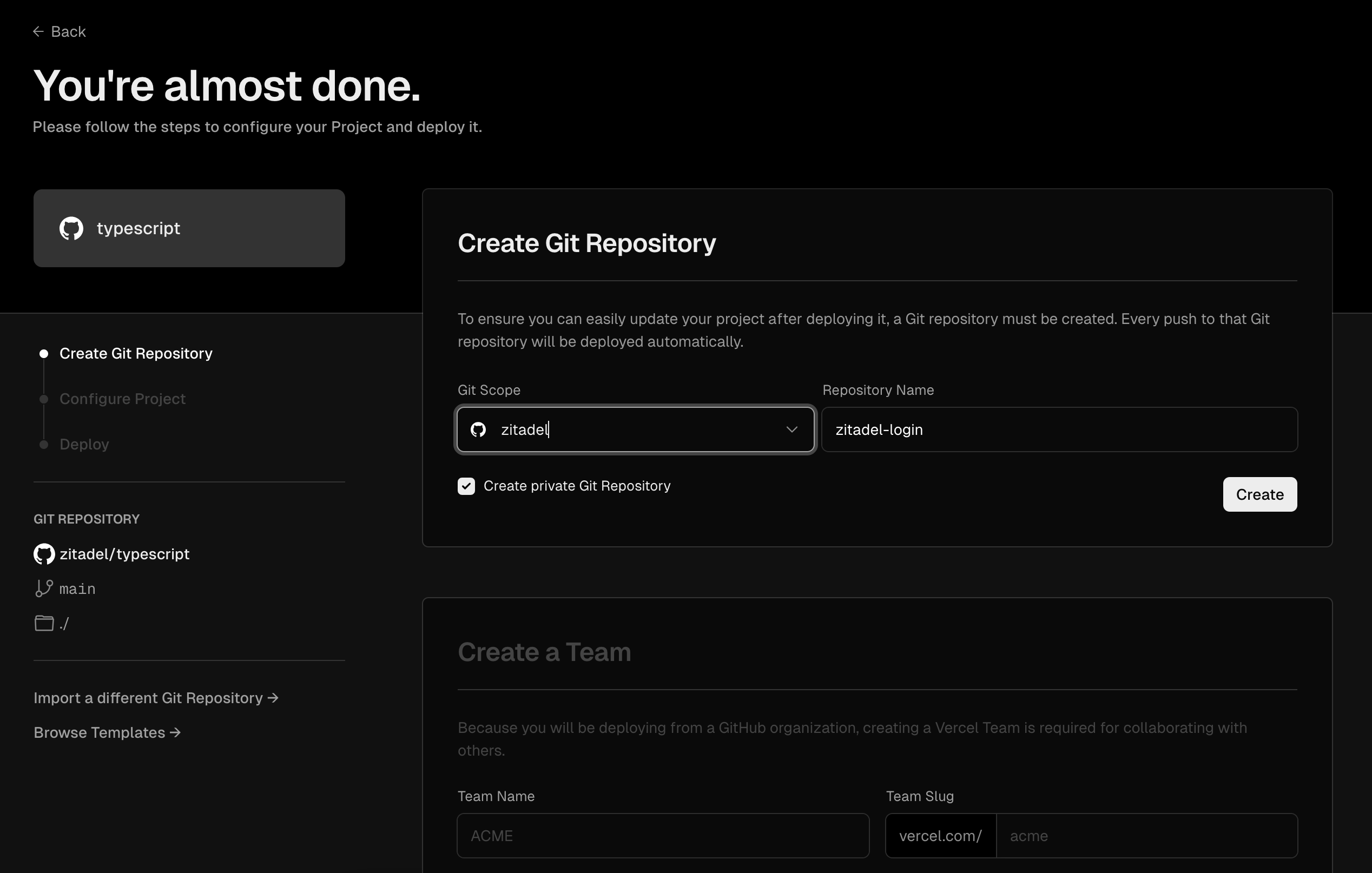
Deploy to Vercel
To deploy your own version on Vercel, navigate to your instance and create a service user.
Copy its id from the overview and set it as ZITADEL_SERVICE_USER_ID.
Then create a personal access token (PAT), copy and set it as ZITADEL_SERVICE_USER_TOKEN, then navigate to your instance settings and make sure it gets IAM_OWNER permissions.
Finally set your instance url as ZITADEL_API_URL. Make sure to set it without trailing slash.